Likno Web Scroller jQuery Slider Builder
Dieses Programm wird Ihnen präsentiert von:
D. Ralli 52
15124 Athens
Greece
| submissions [at] likno [dot] com | |
| Telefon | +302106121923 |
| Telefax | +302106121923 |
| Website | www.likno.com |
| Kategorie: | Web Entwicklung / HTML Tools |
| Version: | 2.1.148 |
| Release-Datum: | 28.05.2014 |
| Größe: | 12,67 |
| Betriebssystem: | Win 7 / 8 / 2000 / 2003 / XP |
| Anforderungen: | IE required for the "Preview" function only (not required for the actual published projects online) |
| Sprachen: | Deutsch, Englisch |
| Downloads: | 0 im Januar / 9 insgesamt |
Bewertung: 1,40/10 (5 Stimmen abgegeben)
| Download: | www.liknodownload.com/ext/LiknoWebScrollerBuilderSetup.exe |
| Mirror 1: | www.liknofiles.com/ext/LiknoWebScrollerBuilderSetup.exe |
| Infoseite: | www.likno.com/jquery-scroller/index.php |
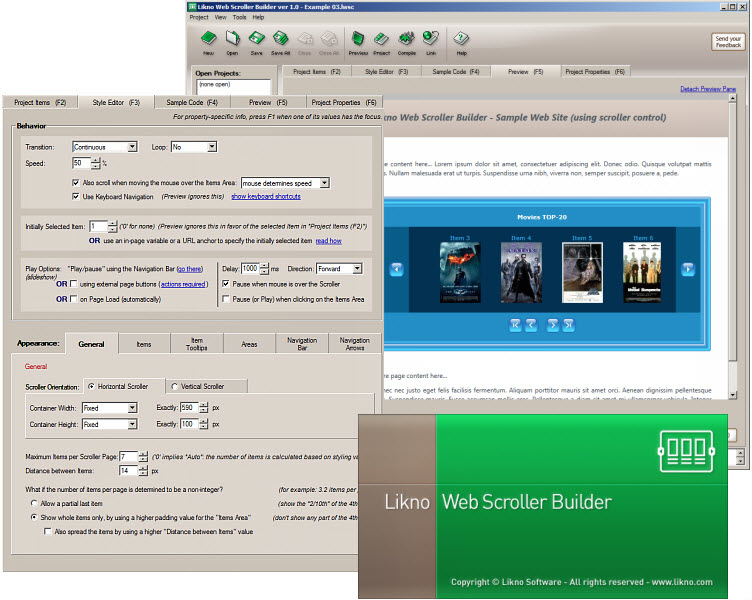
Create any type of feature-rich, cross-browser *jQuery Slider* or *jQuery Scroller* for your web pages with minimal effort and coding, through a user-friendly Windows interface!
Major Features:
* Rich and powerful Interface!
* Universal: Use in all authoring tools (Dreamweaver, Expression Web, etc.) and CMS platforms (Joomla, Drupal, Wordpress, etc.).
* Create cross-browser jQuery sliders to display content that scrolls horizontally or vertically when visitors click on (or mouse over) special navigation arrows, bars, or bullets, from a variety of designs.
* Make the slider behave as a "SlideShow": its items scrolling (sliding) automatically, one at a time, at specified duration and direction, with looping or not, pause on "mouse over", etc.
* Use simple text, HTML code, images, photos (Flickr, Picasa, etc.), videos (YouTube, etc.), animations, Flash as the content of your scroller items.
* Create projects fast by using ready-made examples.
* Create any type of website scroller or slider, such as: image slider, slideshow, vertical scroller, horizontal scroller, jquery carousel, text scroller, jquery slide, etc.
* Edit the style of your scrollers through CSS ("css slider").
* Position your scrollers easily on page, with many options: 1. Insert into (or replace) a page element (div, span, td, etc.) OR image (img) of your choice. 2. "Float" relative to any corner of the browser window OR a page element OR an image.
* Use 4 methods to populate your jQuery slider with content: by the project itself, UL/LI elements in page, DIV elements in page, RSS/ATOM/XML feeds (also Flickr, Picasa, etc.).
* Use a variety of transition behaviors (Continuous, Step by Item, Step by Page) and transition effects (Instantly, Fade, Slide).
* Create vertical or horizontal scrollers.
Likno Web Scroller jQuery Slider Builder will save you significant effort required to understand javascript code for creating neat jQuery sliders or scrollers!
Einblenden / Ausblenden
Hier können Sie die Update-Infos für dieses Programm abonnieren. Sie erhalten dann zukünftig eine Benachrichtigung per Email, sobald ein Update zu diesem Programm eingetragen wurde.
Um die Update-Infos zu abonnieren, tragen Sie nachfolgend Ihre E-Mail-Adresse ein. Sie erhalten dann eine E-Mail mit einem Link, über den Sie das Abo bestätigen müssen.
Sie können die Update-Infos jederzeit wieder abbestellen. Hierzu finden Sie am Ende jeder E-Mail mit Update-Infos einen entsprechenden Link.
Dieser Service ist für Sie vollkommen kostenlos.
Kommentare zu Likno Web Scroller jQuery Slider Builder
Einblenden / Ausblenden
Bisher gibt es keine Kommentare zu diesem Programm.
Selbst einen Kommentar schreiben