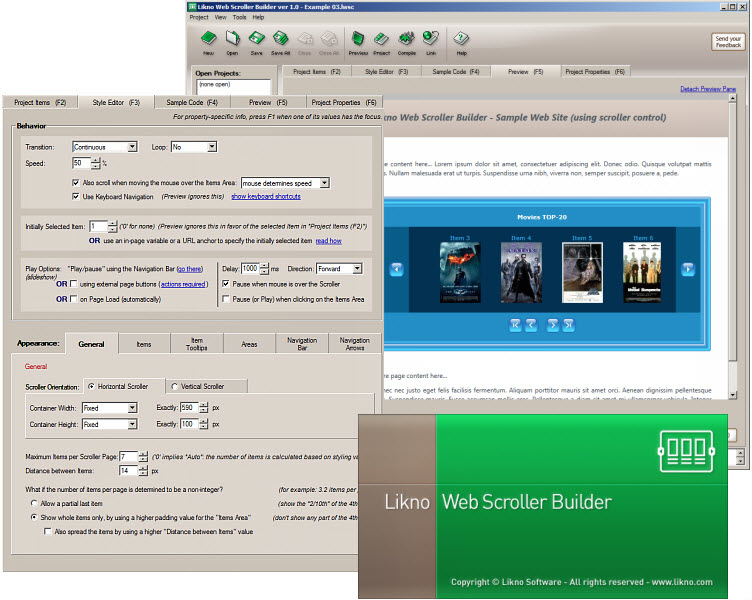
Likno Web Scroller jQuery Slider Builder
This programme is presented to you by:
D. Ralli 52
15124 Athens
Greece
| submissions [at] likno [dot] com | |
| Phone | +302106121923 |
| Facsimile | +302106121923 |
| Website | www.likno.com |
| Category: | Web Development / HTML Tools |
| Version: | 2.1.148 |
| Release date: | 2014-05-28 |
| Size: | 12.67 |
| OS: | Win 7 / 8 / 2000 / 2003 / XP |
| Requirements: | IE required for the "Preview" function only (not required for the actual published projects online) |
| Languages: | German, English |
| Downloads: | 0 in April / 7 in total |
Rating: 1.40/10 (5 votes cast)
| Download: | www.liknodownload.com/ext/LiknoWebScrollerBuilderSetup.exe |
| Mirror 1: | www.liknofiles.com/ext/LiknoWebScrollerBuilderSetup.exe |
| Infopage: | www.likno.com/jquery-scroller/index.php |
Create any type of feature-rich, cross-browser *jQuery Slider* or *jQuery Scroller* for your web pages with minimal effort and coding, through a user-friendly Windows interface!
Major Features:
* Rich and powerful Interface!
* Universal: Use in all authoring tools (Dreamweaver, Expression Web, etc.) and CMS platforms (Joomla, Drupal, Wordpress, etc.).
* Create cross-browser jQuery sliders to display content that scrolls horizontally or vertically when visitors click on (or mouse over) special navigation arrows, bars, or bullets, from a variety of designs.
* Make the slider behave as a "SlideShow": its items scrolling (sliding) automatically, one at a time, at specified duration and direction, with looping or not, pause on "mouse over", etc.
* Use simple text, HTML code, images, photos (Flickr, Picasa, etc.), videos (YouTube, etc.), animations, Flash as the content of your scroller items.
* Create projects fast by using ready-made examples.
* Create any type of website scroller or slider, such as: image slider, slideshow, vertical scroller, horizontal scroller, jquery carousel, text scroller, jquery slide, etc.
* Edit the style of your scrollers through CSS ("css slider").
* Position your scrollers easily on page, with many options: 1. Insert into (or replace) a page element (div, span, td, etc.) OR image (img) of your choice. 2. "Float" relative to any corner of the browser window OR a page element OR an image.
* Use 4 methods to populate your jQuery slider with content: by the project itself, UL/LI elements in page, DIV elements in page, RSS/ATOM/XML feeds (also Flickr, Picasa, etc.).
* Use a variety of transition behaviors (Continuous, Step by Item, Step by Page) and transition effects (Instantly, Fade, Slide).
* Create vertical or horizontal scrollers.
Likno Web Scroller jQuery Slider Builder will save you significant effort required to understand javascript code for creating neat jQuery sliders or scrollers!
Show / Hide
Here you can subscribe for the update infos for this programme. You will then receive an e-mail notice each time an update has been submitted for this programme.
In order to subscribe for the update infos, please enter your e-mail address below. You will then receive an e-mail with a link, which you need to click in order to confirm you subscription.
You can unsubscribe from the list at any time. For this purpose, you will find a link at the end of each update info e-mail.
This service is completely free of charge for you.