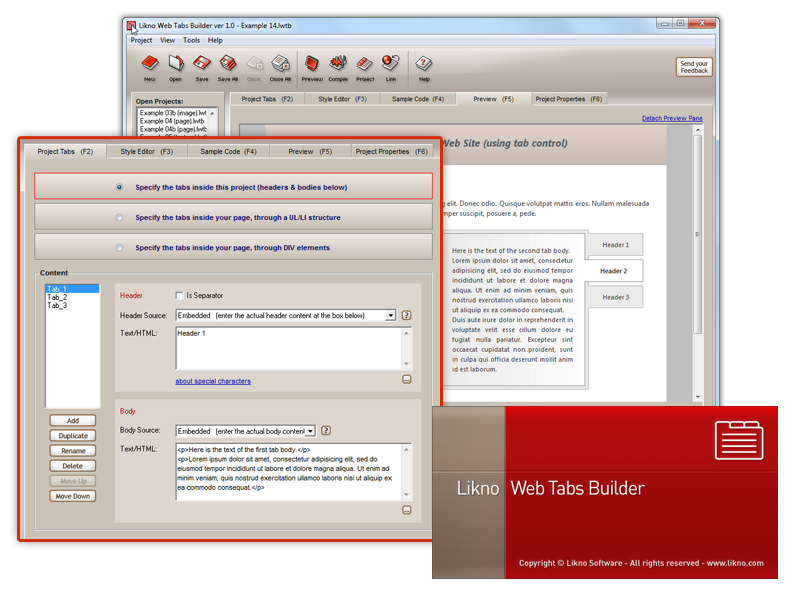
Likno Web/HTML Tabs Builder
This programme is presented to you by:
D. Ralli 52
15124 Athens
Greece
| submissions [at] likno [dot] com | |
| Phone | +302106121923 |
| Facsimile | +302106121923 |
| Website | www.likno.com |
| Category: | Web Development / HTML Tools |
| Version: | 2.1.226 |
| Release date: | 2014-01-16 |
| Size: | 6.54 |
| OS: | Win 7 / 2000 / 2003 / XP |
| Requirements: | IE required for the "Preview" only (not required for the actual tabs online) |
| Languages: | German, English |
| Downloads: | 0 in April / 14 in total |
Rating: 4.50/10 (6 votes cast)
| Download: | www.liknodownload.com/ext/LiknoWebTabsBuilderSetup.exe |
| Mirror 1: | www.liknofiles.com/ext/LiknoWebTabsBuilderSetup.exe |
| Infopage: | www.likno.com/jquery-tabs/index.php |
Create feature-rich *HTML Tab Controls* for your web pages, with minimal effort and code via Likno Web/HTML Tabs Builder: a user-friendly interface to the popular jQuery open source library!
Major Features:
* Rich and powerful Interface!
* Universal: Use in all authoring tools (Dreamweaver, Expression Web, etc.) and CMS platforms (Joomla, Drupal, Wordpress, etc.).
* Create cross-browser jQuery tabs (Firefox, IE, Chrome, Opera, Mozilla, Konqueror, Safari, etc.) to display content when visitors click on (or even mouse over!) page elements (tabs) of your choice.
* Use text, HTML, images, videos (YouTube, etc.), animations, Flash, or whole pages (AJAX, URL) as content for your tabs.
* Create projects fast by using ready-made examples.
* Create any type of jQuery tab control, such as: html tab, javascript tab, css tab, ajax tab, web tab, vertical tab, horizontal tab, dhtml tab, jquery ajax tab, etc.
* Edit the style of your tabs through CSS ("css tabs").
* Position your web tab controls easily in your pages: Insert into (or replace) a page element (div, span, td, etc.) OR simply replace a page image.
* Use 2 methods to place your tab headers relative to the tab body: Within Container (standard, all headers "glued" to the tab body) OR Outside Container (*advanced*, headers "not glued" but DIVs *anywhere* on page).
* Use 3 methods to populate your Tab Control with content: by the project itself, a UL/LI structure or DIV elements located on page.
* Add dynamic content to your tabs through AJAX techniques ("ajax tabs").
* Use multiple HTML tab controls on the same page (with same or different styling).
* Use a variety of Show/Hide tab effects.
* Make the tab control behave as a "SlideShow".
* Create both vertical tabs and horizontal tabs, with headers on any side (Top-Left, Top-Right, Bottom-Left, etc.).
Likno Web/HTML Tabs Builder will save you significant effort required to understand JavaScript and jQuery code for creating neat HTML tab controls!
Show / Hide
Here you can subscribe for the update infos for this programme. You will then receive an e-mail notice each time an update has been submitted for this programme.
In order to subscribe for the update infos, please enter your e-mail address below. You will then receive an e-mail with a link, which you need to click in order to confirm you subscription.
You can unsubscribe from the list at any time. For this purpose, you will find a link at the end of each update info e-mail.
This service is completely free of charge for you.